-
[6]_1_1. SF Symbols[7] Human Interface Guidelines/1. Foundation 2022. 7. 21. 15:41
하루에 1시간씩 App의 HIG를 읽으며 정리하려고 했는데 Foundation의 Overview, 접근성을 읽다가 며칠을 보냈다.
너무 추상적이라 읽어도, 이해했어도 정리하기 좋지가 않았다.
그래서 카테고리 중 만만한 것부터 시작해본다.

SF Symbols는 Xcode에서 사용은 하고 있었는데 App이 따로 있는 줄을 몰라 오늘에서야 맥에 설치했다.
https://developer.apple.com/sf-symbols/
Apple Developer
There’s never been a better time to develop for Apple platforms.
developer.apple.com
현재(21.7.21) SF Symbols 4 Beta가 나온 것 같고, 해당 사이트의 화면 아래로 내려가면 Ver.3을 다운받을 수 있다.
우선 SF Symbols는 1. 제공해주는 것 사용
2. 만들어서 사용
이 두 가지인데, 워낙 제공하는 것이 많으니 만들어서 사용할지는 모르겠다.
우선은 1의 내용부터, 스스로 정리하면서 이해를 돕도록 순서를 바꿔서 작성한다.
버전에 맞게 SF Symbols3에 대해 쓴다.
(1) 기호들은 레이어로 구성되어 있고, 이들 각각의 레이어에 계층이 지정되어 있다.
primary (1차, 주요) 레이어
secondary (2차) 레이어
tertiery (3차) 레이어
(따로 레이어는 몇개까지다라는 말이 없는 거 보면...)
(2) 이 버전에서는 4가지 렌더링 모드를 제공하는데, 이에 따라 레이어에 색을 입히는 방법이 다르다.
[단색 모드]
모든 레이어를 하나의 색으로 나타낸다. (단색을 선택할 수 있다.)
[계층 모드]
단색을 사용하되 각 레이어의 계층에 따라 투명도를 달리하여 나타낸다.
(마찬가지로 단색을 선택할 수 있다.)
[팔레트 모드]
3개의 색상을 지정할 수 있으며 해당 기호가 가진 레이어 수와 지정된 계층에 따라 색이 나타난다.
[여러 가지 색상 모드]
기호 고유의 색이 나타난다.
여기에는 바꿀 수 있는 단색 레이어가 포함되어 있을 수도, 자체가 그럴 수도 있다.
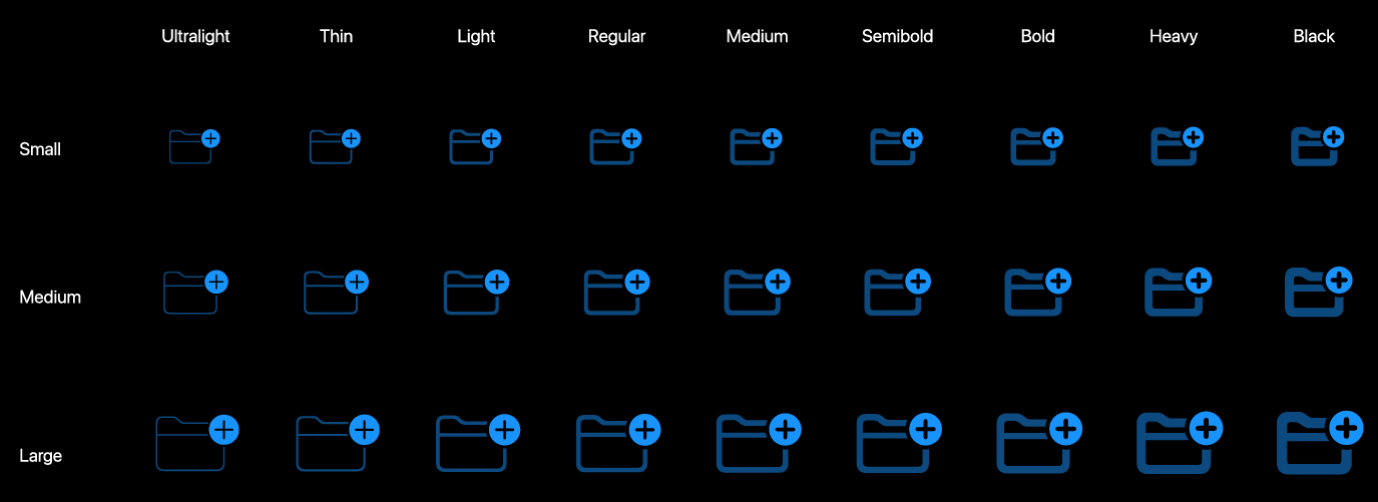
(3) SF Symbols는 9단계의 Weight(무게/두께?)와 3단계의 Scale(크기)를 제공, 총 27개의 결과물을 이용할 수 있다.

텍스트와 함께 SF Symbols를 작성할 때는 이를 이용하여 텍스트와 어울리도록 하자.
(4) SF Symbols는 변형하여 사용할 수 있다.
여기서 변형이라 함은 색상 채우기, 사선 긋기, 뒤집기 등 정도인 듯 한데, 무엇보다 이를 활용함에 있어서도 HIG의 철학을 무시하자는 내용이 다름 챕터에 담겨 있다. 아래는 이 내용은 아니고, 기호 변형을 하려는 때와 그 이유를 생각하라는 내용인 듯 하다.

자, 여기까지가 SF Symbols의 주어진 기호들의 사용 가이드 라인인데,
SF Symbols에는 버전이 있기 때문에 이전 버전을 가진 플랫폼에서는 해당 기호가 원하는 대로 잘 나타나지 않을 수 있다.
아래처럼 각 기호의 렌더링 모드 및 기능들이 제대로 나타날 수 있는 플랫폼 버전들도 파악 가능하다. (feat. SF Symbols App 화면)

자, 이제 기호를 만들어 쓰는 부분에 대해 읽어보자면
(1) SF symbols는 벡터를 기본으로 하므로 프로그램(앱)은 Illustrator나 Sketch를 이용하면 된다.
(2) symbol에서 선으로 보이는 것은 아래의 오른쪽 그림과 같은 경로라고 생각하면 된다.
즉, symblo에서 나타나는 색은 채우기의 색이라고 보면 된다.

당연히 색을 채우려면 아래 왼쪽 그림과 같은 닫힌 경로여야 한다.

(3) 위에서 9단계의 weight, 3단계의 scale, 그래서 총 27개의 결과물이 있다고 했는데,
이는 탬플릿 제작 시 아래의 두 가지 옵션 중 선택할 수 있다.
"veriable Setup" 
(왼쪽부터 ultralight small / regular small / black small)이 옵션을 선택하면 그림의 3개의 형태를 제출하면 되는 것 같다.
그러면 이들을 보간하여 총 27개가 생성되는 것 같다.
알아두어야 할 것은
- 3개의 그림은 동일한 순서로, 동일한 경로 세트가 포함되어야 한다.
- 그 동일한 경로에는 동일한 수의 벡터 포인트가 포함되어야 한다." static Setup" : 이건 27개가 아니라 특정 weight & scale만을 원할 때 선택하는 옵션인 듯 하다. (4) 이 경로 안에 색을 채울 때는 오로지 표준 채우기만을 사용한다. (그라이데이션 등의 비표준적인 채우기 NO)
(5) SFsyombols는 레이어로 구성한다고 했는데 veriable 옵션으로 3개를 제출하든, static으로 여러개를 제출하든,
그 레이어 구성(수와 순서)은 동일해야 원하는 결과를 얻을 수 있다.
또한 어떻게 레이어를 구성할지도 중요하다. 한 번에 바뀌었으면 하는 색은 하나의 레이어로 구성하는 것은 기본이다.

(6) 마지막으로, 애플의 SF symbol들은 저작권이 있으니, 복제품을 디자인하지 말도록 하자.
SF symbols 끝!
'[7] Human Interface Guidelines > 1. Foundation' 카테고리의 다른 글
[6]_1_3. Motion (0) 2022.07.28 [6]_1_2. Right to Left (0) 2022.07.26