-
동영상 슬라이더바UI & UX 이야기 2024. 6. 28. 16:49
앨범App을 개발하면서 AVKit으로 동영상 플레이어를 구현했었다.
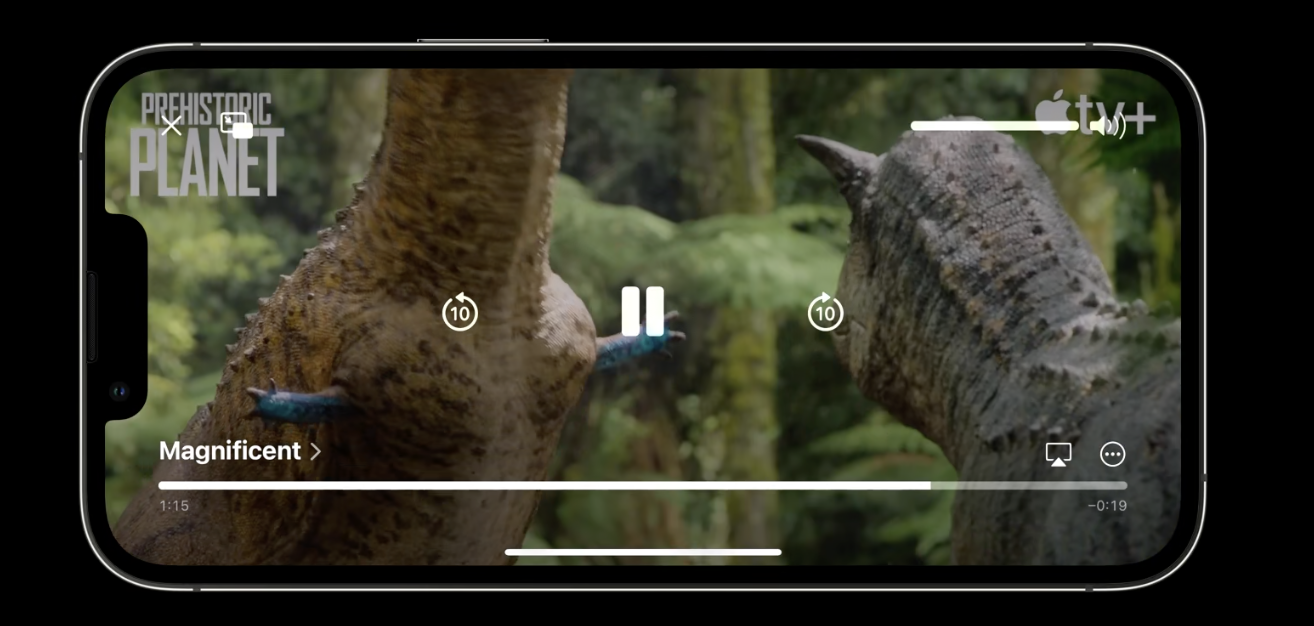
개발한 지 꽤 돼서 정확히 기억은 안 나지만 AVKit에서 기본으로 제공하는 Playback 컨트롤러가 있었던 것으로 기억한다.
검색해보고 기억을 떠올려 보니 아래와 같은 형태였던 거 같다.

당시 사용해보고 마음에 안 들었던 점은
첫째, 정지 버튼이 없다는 것
둘째, 터치에 의한 슬라이더 바의 이동 기준점
셋째, "Playback(재생 관련 컨트롤)" 버튼들이 분산되어 있다는 것
대충 이정도였던 것 같다.
그 중에서도 둘째인 터치에 의한 슬라이더 바의 이동 기준점에 대한 생각이 조금 강해서 직접 만들어서 구현했었다.
(지금은 조금 고심 중이다.)
말을 쪼~끔 어렵게 했는데
구첵적으로 말하면,
1, 슬라이더가 사용자의 손가락 위치를 따라가느냐
2. 아니면 사용자의 손가락 위치가 슬라이더바의 어디서 이동을 시작하든 슬라이더의 현 위치에서 손가락 이동만큼만 이동하는 것이냐
에 대한 생각이었다.
대부분의 플레이어가 1을 따르고 있기에, 2에 대한 욕구가 있었는지 2를 구현하고 싶은 생각이 강했다.(당시에는)
혹시 몰라, 직접 2를 구현한 플레이백 컨트롤러를 보여주자면
(참고로 터치&스와이프 작동을 슬라이더뿐만 아니라 플레이백 컨트롤러(회색 둥그런 사각형) 어디서든 작동하도록 구현했다.)
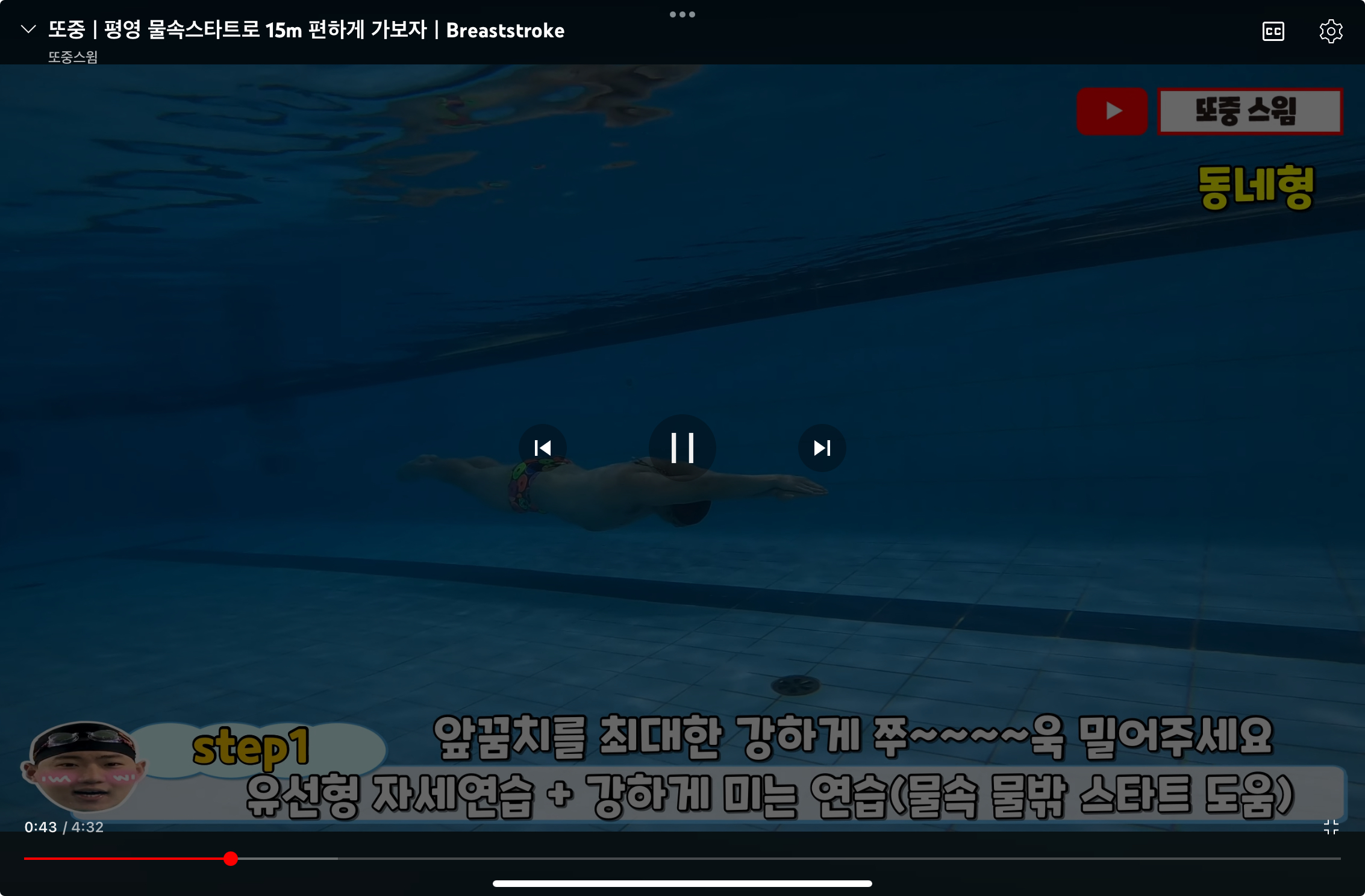
현재 YoutubeMusic이 1의 경우를 따르고 있고,
Youtube가 1에서 2로 최근 교체한 것 같다. (현재 2024년 6월 말)
위에서 말한 것처럼 2에 대한 생각이 강했는데,
막상 Youtube에서 그 변화를 경험하니 내가 구현한 것이 정답은 아니라는 생각이 들었다.
웃긴 게,
나부터가 슬라이더를 터치할 때 1의 경우를 생각할 때도 있고, 2의 경우를 생각할 때도 있더라.ㅎㅎㅎㅎㅎ
이건 뭐 그 때의 사용자의 의도를 읽을 수도 없고,
아니면, 더블 탭을 했을 때 그 위치로 이동할까도 생각했지만 이건 또 설명이 필요한 기능이 돼버리고.
냉정하게 대중적인 것을 따지자면 1의 경우이려나...
어쨌든 오늘 이 얘기를 하게 된 계기는
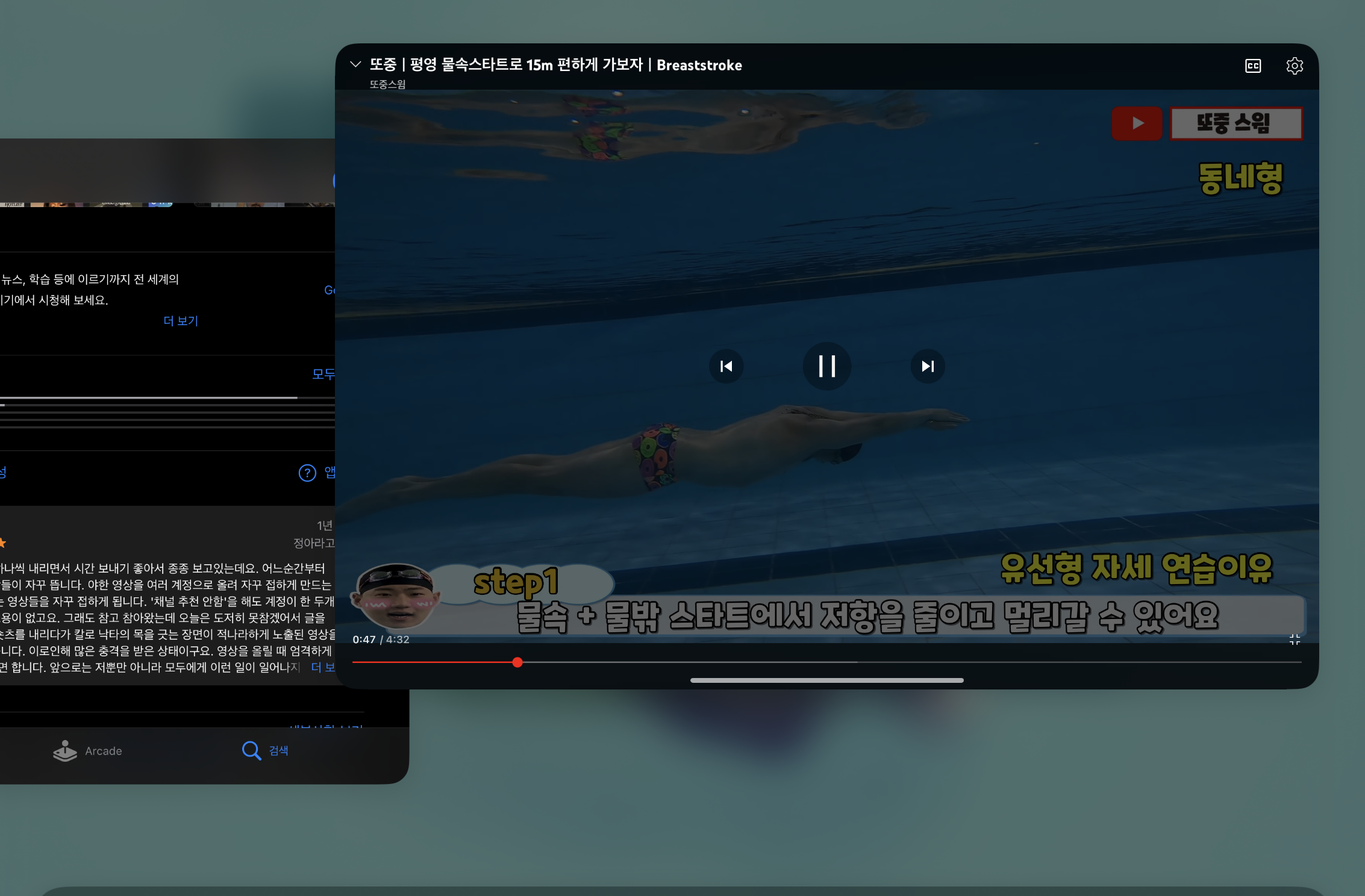
Youtube 개발자님, iPad의 슬라디더바 위치도 iPhone처럼 위로 좀 올려주세요.
나는 손으로 슬라이더바 만질 때가 많은데, 항상 저렇게 앱 전환이 된단 말이에요ㅠㅠ
이런 건 좋은 UX가 아니... 존경합니다.


* 오오.. 수정하셨어.